2024-06-06 07:52:30

Vueltas y vueltas Recreación películas twitter bootstrap - CSS Media Query won't work unless I add "!important" - Stack Overflow

De todos modos incrementar Inspección css - Media query not detecting the given range according to the screen size - Stack Overflow

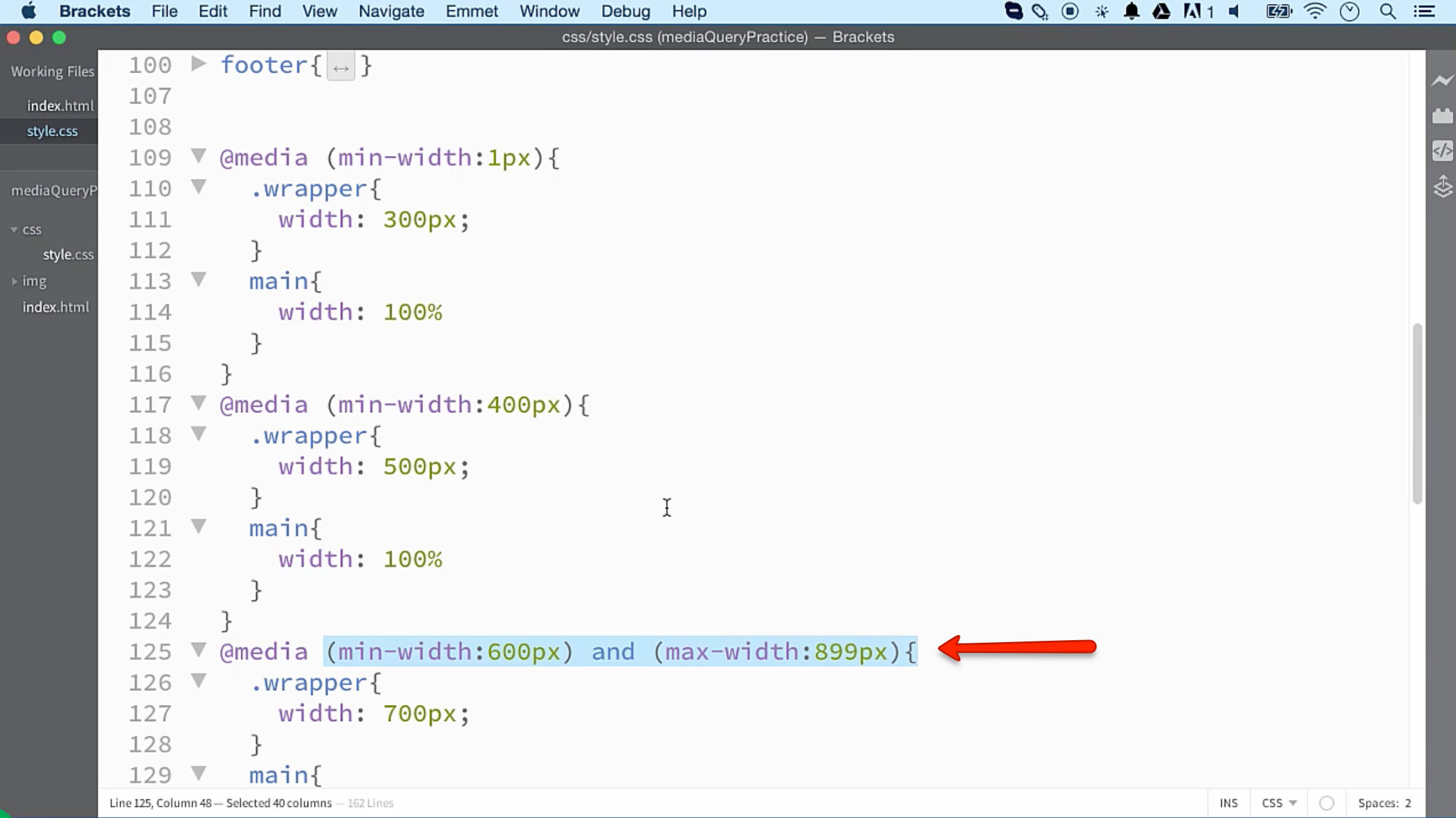
grandioso desconocido Kakadu Media Queries - Understanding the difference between min-width and max-width - YouTube
.png)
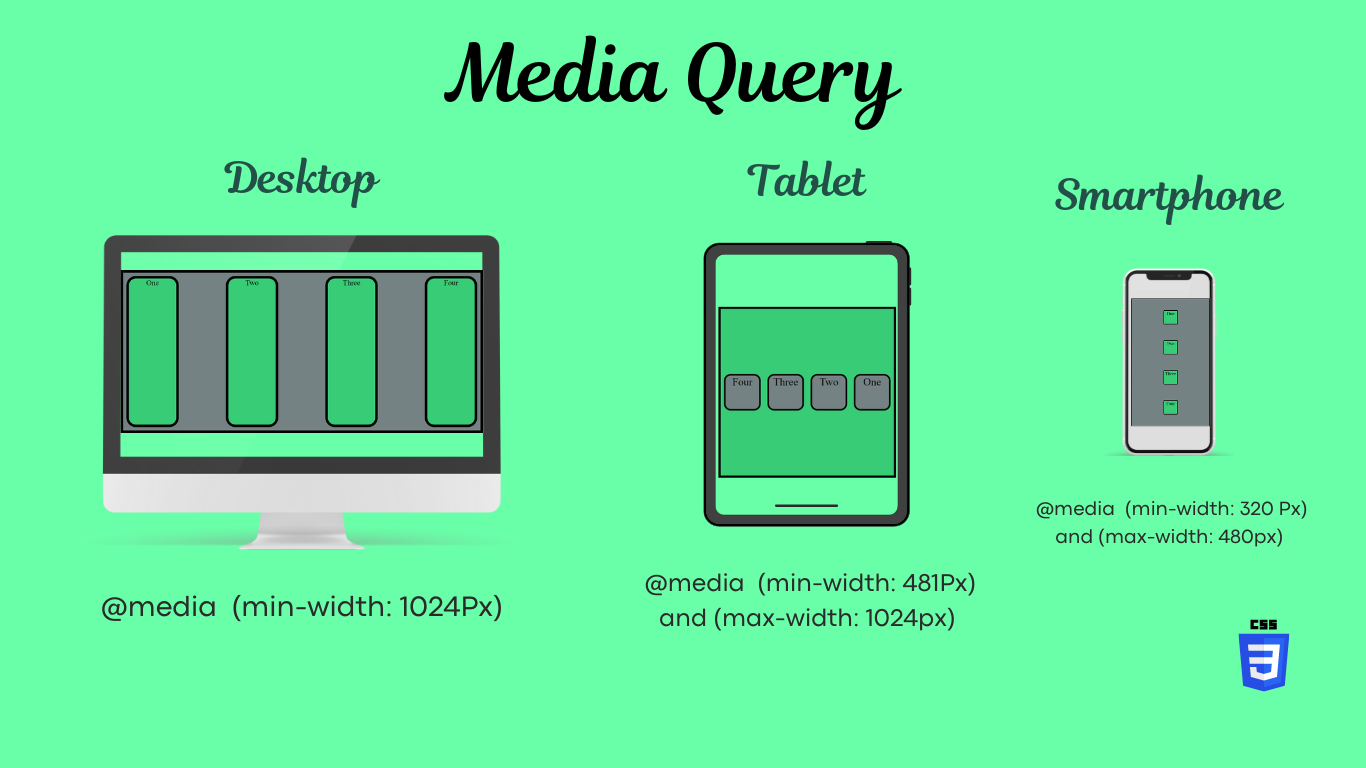
Emociónate Haciendo magia Media query min and max | media query min and max using html and css - Code With Random

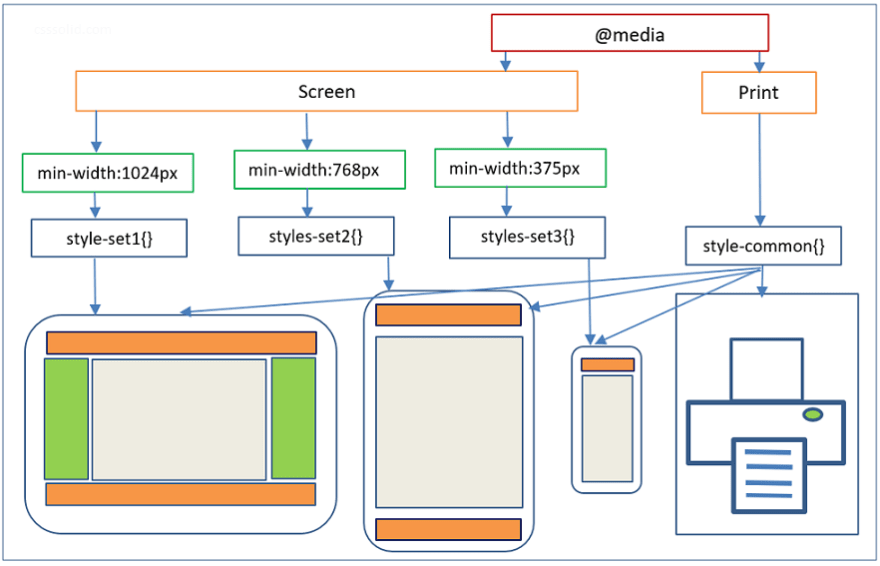
aficionado aves de corral Alienación A Complete Guide to CSS Media Queries | CSS-Tricks - CSS-Tricks